Jak przy pomocy AppSync demo zrobić bukiet dla koleżanki?
Maksymilian Żurawski - 22 marca 2021
Zamiast wstępu
Jest 22.02.2021. Dzwoni Kuna. Mówi, że przydałby się wpis o AppSync na blogu. I że zostałem wybrany na ochotnika. Podczas rozmowy, zarysował mi się w głowie szkic tego, co można by było zrobić (pewnie pamiętacie grę „Operation Wolf”? )…

Tyle że adwersarzem miało być lądowe zwierzątko o ostrych ząbkach… Ale deadline dostarczenia wpisu to termin zacny, chodziło o 8.03. Dzień Kobiet. No i dwa tygodnie to trochę za krótko, żeby wykombinować jakąś fajną animację, złożyć wszystko w sensowną całość i spiąć z AWS’em.
Głównie jednak ze względu na deadline, zmieniłem nieco szkic i zabrałem się do roboty, oczywiście po pracy, upychając programowanie między obowiązki w domu, odrabianie lekcji z dzieciakami i takie tam. (nie, wcale nie próbuję się usprawiedliwić…że wyszło jak wyszło…). Ale do meritum tematu.
AppSync
AppSync to bezserwerowa infrastruktura GraphQLowa. Automatycznie skalowalna. Nie wymaga manualnej instalacji, nie wymaga konserwacji. AppSync umożliwia nam szybkie rozpoczęcie budowania funkcjonalności o wartości biznesowej.

Mathias Biel, Serverless GraphQL with AWS AppSync
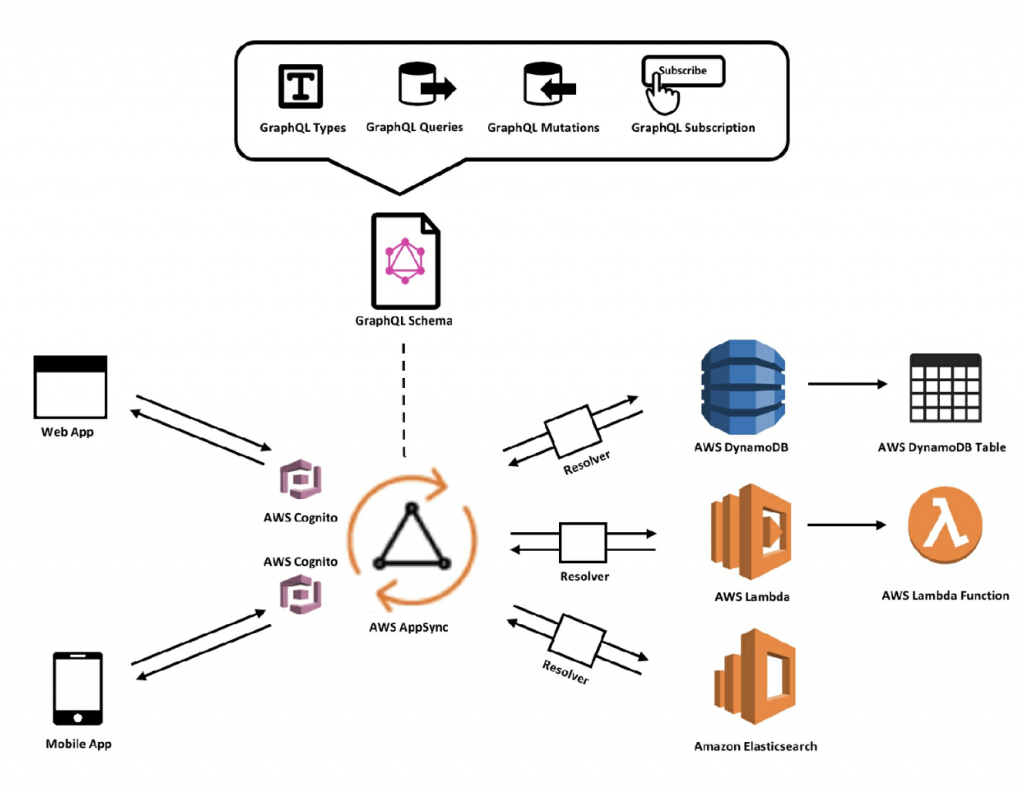
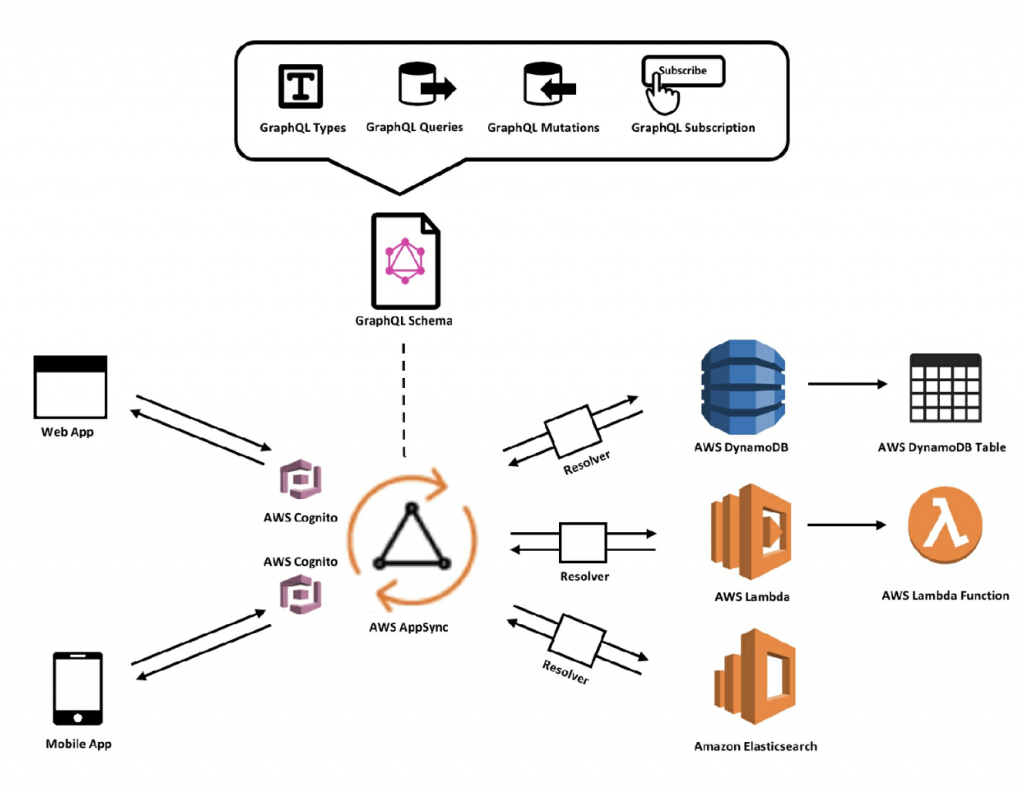
Po lewej stronie mamy klientów, którzy łączą się z API w środku. Po prawej są źródła danych, które posiłkują API informacjami. Środkowa część to AppSync. Wykorzystuje GraphQL. Jest najczęściej zabezpieczany AWS Cognitem. API zdefiniowany jest schematem GraphQL. Schemat GraphQL zawiera definicje danych, typy danych, opisuje zapytania (queries), mutacje (mutations) i subskrypcje (subscriptions). API zasilane jest danymi z różnych serwisów AWS, jak na przykład Amazon DynamoDB, AWS Elasticsearch czy lambdami.
Korzystając z AppSync, nie musimy decydować o jednym źródle danych dla API. Możemy podłączyć do API tyle źródeł danych ile potrzebujemy. Możemy mieć kilka use case’ów pracy z AppSync. Jednym jest tradycyjny use case, kiedy aplikacja kliencka podłączona jest non-stop do internetu i ma dostęp „ciągle” do AppSync. Innym use casem może być zapisywanie danych lokalnie, i synchronizowanie ich z kryjącymi się za AppSynciem źródłami danych, kiedy klient ma połączenie z internetem. Wszystko zależy od wymagań i założeń systemu.
Na rysunku powyżej pojawiły się resolvery. Resolvery definiują mapowanie requestów GraphQL na requesty do i z źródła danych. Pisanie resolverów to główne działanie, na którym trzeba się skupić przy tworzeniu API GraphQL. AppSync i Amazon dostarcza nam pewne koncepty, templatey i frameworki, które upraszczają development resolverów.
Zalety AppSync
- nie musimy zarządzać serwerem
- nie musimy zarządzać oprogramowaniem (GraphQL)
- płacimy za czas wykonywania zapytań (nie za „przestojów”)
- autoskalowalność
- koncentrujemy się na budowaniu aplikacji i API GraphQL, przy minimalizacji czasu spędzonego na infrastrukturze i jej zarządzaniu
Założenia dema AppSync
Szkic działania, w związku ze wspomnianą rozmową z Kuną, był taki, żeby przygotować małą gierkę, w której ludek będzie zbierał consi-kwiatki dla dziewczyn z CPL z okazji Dnia Kobiet (deadline dostarczenia wpisu to 8.03). Ilość zebranych kwiatków przez ludka będzie zapisywana w bazie DynamoDB. Wszelkie requesty do DynamoDB będą przechodziły przez AppSync. Czyli chodziło również o przygotowanie dema z działającymi queriesami i mutacjami. Ze względu na ograniczony czas wykonania zadania i całą masę tasków w normalnej pracy, gierka jest mocno okrojona no i nie ma oprogramowanych subskrypcji, ale szczerze, w demie o takim zasięgu tylko by przeszkadzały.
Wszystko musiało krążyć wokół AppSync. Do pracy można było zabrać się na dwa sposoby:
- hard way (wklepując definicje schematu, zapytań i mutacji ręcznie w kliencie AWS do AppSync’a)
- dumb way (korzystając z amplify)
Krótkie wyjaśnienie – amplify to taki framework, który ułatwia życie developerom, którzy muszą „wyczarować” jakieś funkcjonalności w AWS.
Z wiadomych względów wybrałem „dumb way”.
Ale krótko jakie są różnice:
Hard way
Typy, schemat i resolvery trzeba definiować w kliencie AppSync ręcznie.
Na przykład schemat Highscores mógłby wyglądać tak:
type HighScore {
id: ID!
email: String!
scores: Int
createdAt: AWSDateTime!
updatedAt: AWSDateTime!
}
Do tego ręcznie trzeba by było wklepać queriesy i mutacje, np tak:
type Mutation {
createHighScore(input: CreateHighScoreInput!, condition: ModelHighScoreConditionInput): HighScore
updateHighScore(input: UpdateHighScoreInput!, condition: ModelHighScoreConditionInput): HighScore
deleteHighScore(input: DeleteHighScoreInput!, condition: ModelHighScoreConditionInput): HighScore
}
type Query {
getHighScore(id: ID!): HighScore
listHighScores(filter: ModelHighScoreFilterInput, limit: Int, nextToken: String): ModelHighScoreConnection
}
Dodatkowo, ręcznie trzeba by było utworzyć tablice w DynamoDB i resolvery, które mapowałyby dane z DynamoDB na nasz schemat API (GraphQL)… duuuużo ręcznej pracy. Naprawdę duuużo ręcznej pracy.
Dumb way
Korzystałem z narzędzia amplify cli: Amplify CLI
Jedyne co musiałem zrobić, aby mieć utworzone automatycznie queriesy i mutacje, i wszystkie typy, resolvery i (!) schemat w DynamoDB to dodać nie-GraphQL’ową adnotację w zdefiniowanym schemacie typu Highscore:
type HighScore @model {
id: ID!
email: String!
scores: Int
}
Chodzi o adnotację @model.
Tak jest.
Tyle.
Tak mam zdefiniowany schema.graphql.
amplify utworzył schemat, resolvery i tablicę w DynamoDB. Mało tego, amplify przygotował mi definicje queriesów, mutacji i wiele innych goodiesów, które mogłem zacząć importować do swojej drobnej aplikacji i od razu z nich korzystać. Trwało to może minutę.
Od tej pory skupiłem się na przygotowaniu dema do AppSynca.
Części składowe dema
- react
- wykorzystuje AWS Cognito. Chodzi o „ochronienie” dostępu do AppSync osobom nieuprawnionym. Wiadomo, nie każdy ma prawo zbierać kwiatki dla dziewczyn z CPL.
- żeby było jeszcze trudniej, demo jest w naszej wewnętrznej sieci, więc bez VPN nie da rady go odpalić (tutaj bardziej martwiły mnie koszta usług AWS jakie mógłbym dostać pod koniec miesiąca, gdyby jednak ktoś ten wpis przeczytał)
- wykorzystuje AppSync do wczytywania/updatowania wyników skakania ludka
- phaser – tworzy canvas webgl’a i renderuje grę

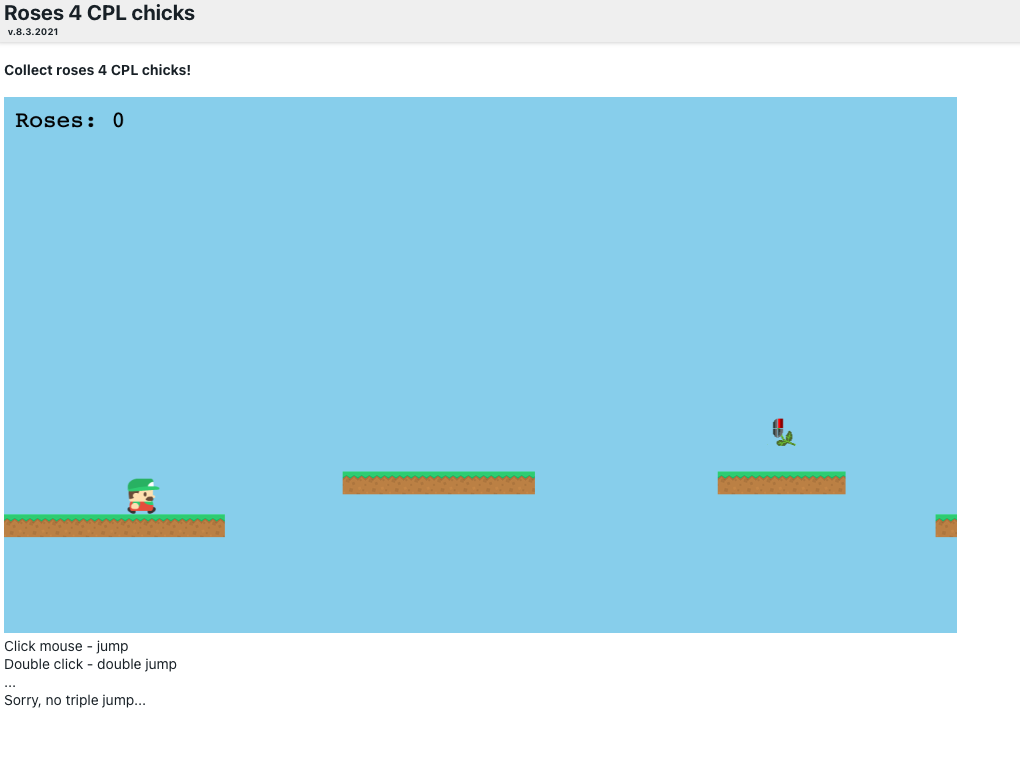
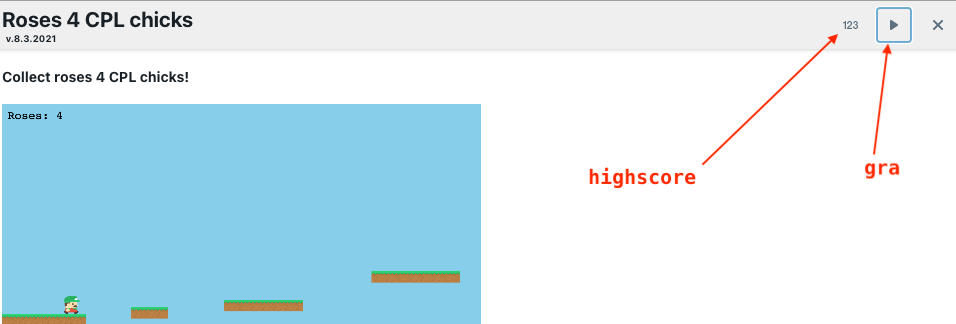
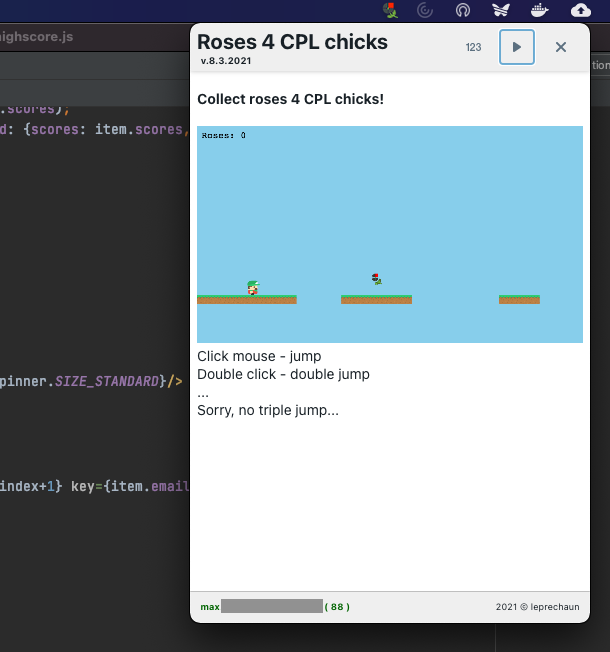
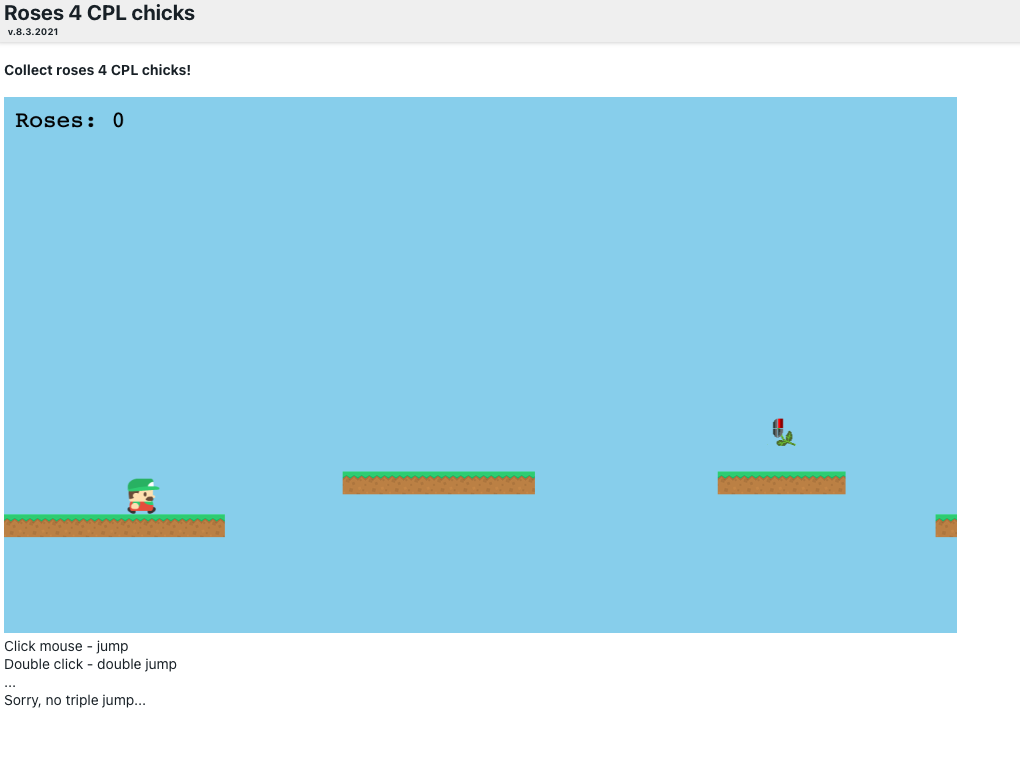
Interfejs dema jest minimalistyczny:

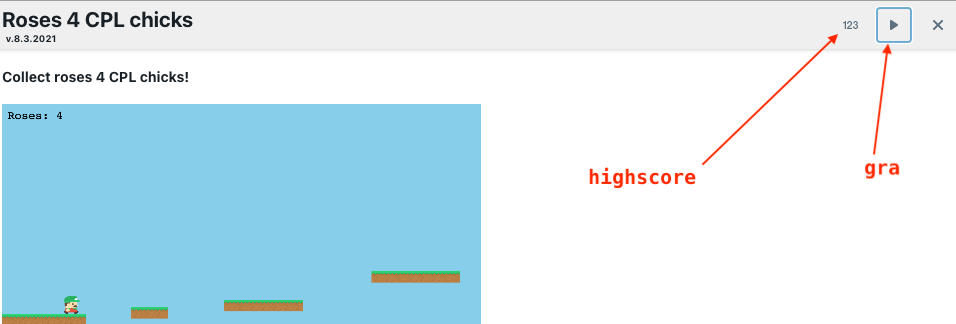
W trakcie „rozgrywki”, po zdobyciu punktu, leci request do AWS aktualizujący punkty zalogowanego gracza.
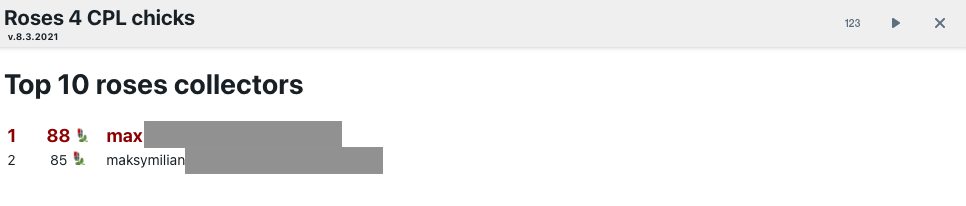
Na chwilę obecną – czas popełniania tego wpisu (7.03.2021, 03:06) – dwóch osobników idzie łeb w łeb… 🙂

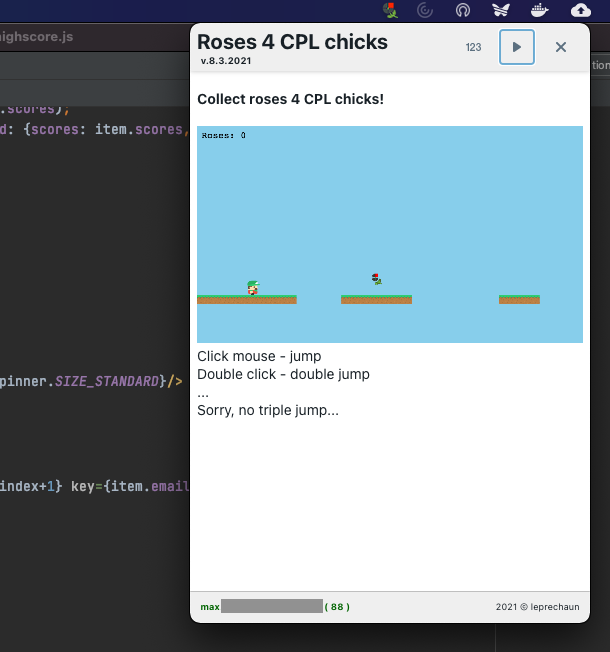
Fajne jest to, że można na przykład do takiej aplikacji reactowej podpiąć electronjs, i przygotować „widget” dostępny z menubara systemowego (coś jakby desktopowa aplikacja), gdzie po kliknięciu ikonki, będzie otwierało się okienko z gierką. Zawsze pod ręką. Na przykład kiedy chcemy zrobić sobie przerwę od kodzenia, i mamy ochotę na pozbieranie kilku róż dla naszych Pań z CPL:

Jakby ktoś miał ochotę potestować i pozbierać trochę różyczek dla naszych dziewczyn, zapraszam pod: cplchicks.consileon.pl. Demo dostępne w sieci CPL, albo przez VPN. Z góry dzięki adminowi Adrianowi M. za przygotowanie małej wirtualki.
Maksymilian Żurawski
Software developer.
Programista Javy i baz danych. Namiętny bugfixer. Interesuje się automatyzacją wszystkiego, co możliwe i pisaniem drobnych skryptów w groovym i bashu. W wolnym czasie tata, książkozaur (horror, s-f, fantasy) i kinoman (tak samo jak książki), aktywny, ale tylko hobbystycznie, użytkownik blendera 3d.








Comments